记得在博客分享七牛缩略图教程的时候,提到过 WordPress 默认会将上传的图片裁剪成多个,不但占用磁盘空间,也会拖慢网站性能,相当闹心!
当时也提到了解决办法:
①、关闭主题自带缩略图裁剪功能(若有);
②、多媒体设置里面,将所有尺寸都设置为0。
详见:《WordPress简单代码开启七牛CDN及集成七牛缩略图的方法》—谈图片尺寸
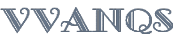
而自从WordPress升级4.4之后,推出了srcset这个图片多屏自适应功能之后,这个恶心的裁剪又出现了,用新版本 WordPress 的朋友可以查看下你的图片目录,是不是有这样的情况:
之前不是禁用了裁剪么?还真是春风吹又生啊!看来得下猛料才行了!
全盘搜了半天文件关键词 thumbnail ,找到了如下代码:
function set_post_thumbnail_size( $width = 0, $height = 0, $crop = false ) {
add_image_size( 'post-thumbnail', $width, $height, $crop );
}
看得出,这是设置图片裁剪尺寸的函数,而且很明显调用了 add_image_size 这个函数功能,继续搜索了解了到 add_image_size 这个函数的功能是“注册一个新的图片尺寸,意味着你上传新的图片,WordPress 就会创建一个按照这个尺寸的新特色图片。”
尼玛,看来这才是本文的“罪魁祸首”!如果想彻底禁止 WordPress 私自裁剪图片,就只能干掉这个函数了!
最野蛮粗暴的方法就是找到这个函数,然后在函数里面加入retrun 返回即可,也就是让函数中的代码见鬼去。。。但是,这样的做法实操性太烂,每次更新WordPress都得重新来一遍,好不苦逼!
通过观摩网上已有的一些禁止某个功能的做法,得出了一个比较合理的做法:
//彻底禁止WordPress缩略图 add_filter( 'add_image_size', create_function( '', 'return 1;' ) );
将上述代码复制到 WordPress 主题 functions.php 里面即可彻底禁止缩略图裁剪功能。
其实和上文提到的野蛮粗暴的方法原理是一样的,就是在函数里面硬插入一个return,将这个函数废弃掉了!
到这里,本文相关内容就分享完了,但如果你只满足于此,那还是只学到了鱼,而不是渔!
那本文的渔是什么呢? 下一页告诉你…
2017-03-14更新:很多同学反馈使用本文提供的方法之后,仍然会生成缩略图,由于太忙也没去深究以及持续检查图片目录,今天博友牧羊人在文章留言告知,使用上述代码后,仍然会生成一个768像素缩略图,并且给出了一个解决办法:《wordpress4.4+版本自动生成一个768w像素缩略图的解决办法》,我看了下代码,确实是一个根因:在WordPress 4.4版本安装/更新的时候会将这个尺寸写入到options中,导致后面会一直生成这个尺寸缩略图。
当然,前人这个解决方案是要修改数据库,不是很方便。实际上,一直关注张戈博客的朋友,可能还记得之前介绍过的一个WordPress上帝模式,那这里的解决办法就简单了:
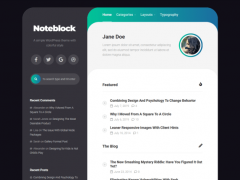
打开WordPress上帝模式(后台一次点击【设置】–>【全部设置】),然后在浏览器按下Ctrl+F搜索medium_large_size_w,找到如下位置:

将值改为0,然后拉到页面底部,点击【保存更改】即可。