今天看到留言板的2254楼cjw880问到了,我之前又说过7月回来写教程的,索性就写这个吧,在zinemaker里如何实现双刊的效果。
其实用这个方法,做双刊,三刊,多少刊都行的……
是不是有人不知道什么叫双刊啊~,汗~,这里有个样刊,大家可以下载来看看,纳米盘下载
具体制作步骤如下:
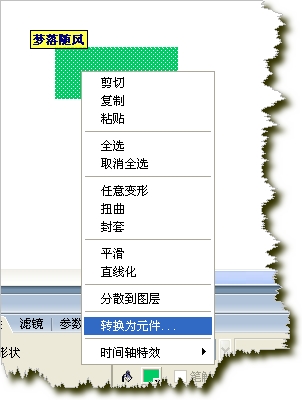
1.先做个切换的按钮吧,用来主刊和副刊之间的切换。这个按钮做在什么位置都行,我这里的子是做在frontinfo.swf里面的。在flash新建750*550的flash文档,点击矩形工具,在左边画个矩形,右键单击这个矩形,将这个矩形转换为元件,如图

.
.
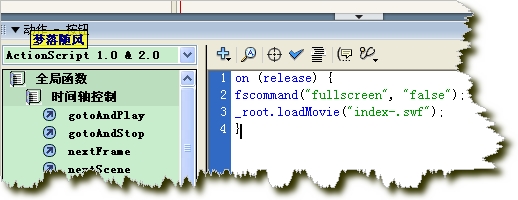
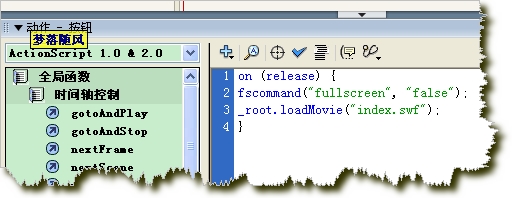
2.选中此矩形,点“动作” ,然后写下如下代码:
on (release) {
fscommand("fullscreen", "false");
_root.loadMovie("index-.swf");
}
如图:
这里的fscommand("fullscreen", "false");是在切换的时候将屏幕设置为全屏的,_root.loadMovie("index-.swf");是切换到index-.swf,也就是本例的副刊的

.
3.当然,还可以在按钮上写一些字,如“副刊”什么的,这个大家自己看着办。
4.再做另外一个按钮,同样的步骤,不过代码改为:
on (release) {
fscommand("fullscreen", "false");
_root.loadMovie("index.swf");
}
这个就是回到主刊的按钮了

.
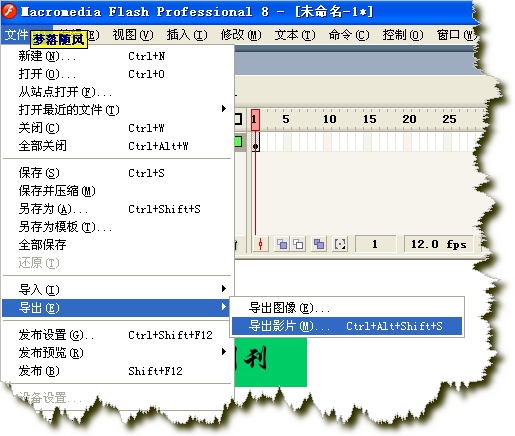
5.同样可以写上字,如“主刊”什么的,然后导出swf,我把这个swf命名为frontinfo-.swf

.
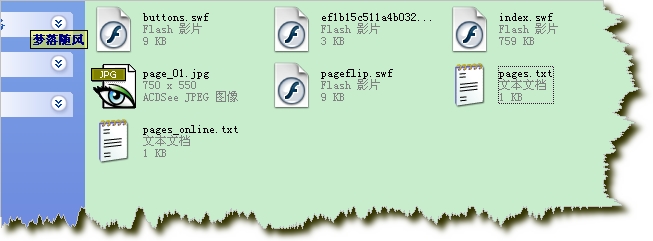
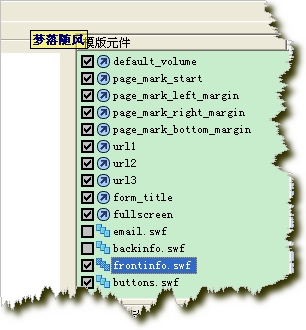
6.然后开始做副刊吧,这个副刊用什么做的都行,用其他的如花生之类的打包的都行。鉴于来本博客的朋友用zm的多,我这里给的例子中,主刊和副刊都是用zm做的。做好了副刊之后,注意,在tmf的模板原件中,记得把先把原来的frontinfo.swf替换为刚才我们做好的frontinfo-.swf。然后,把这个用zm做好的副刊,破解出来,具体破解方法见前面的教程。破解后的文件如图10,为了简便,我就插入了一张图做内页:

.
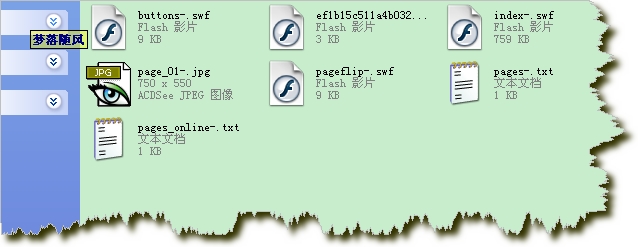
7.因为副刊和主刊一样都是用zm制作,为了不冲突,必须把副刊的名字都改了,至于那个“ef1b15c511a4b032998c36d5eb011ee6.swf”就是之前我们做的frontinfo-.swf,这个不改也行,如图:

.
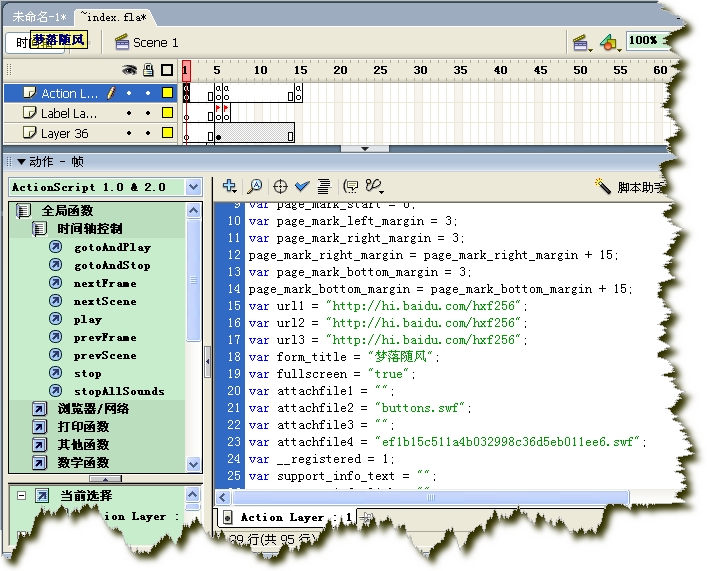
8.然后把这个index-.swf反译为fla,在flash8中打开,然后选中action层的第一帧,点击“动作”,来修改这里的代码,如图

.
9.这里需要修改的不多,把“var attachfile2 = "buttons.swf";”修改为“varattachfile2 = "buttons-.swf";”;“loadVariables("pages.txt", this);”修改为“loadVariables("pages-.txt", this);”;“my_mcl.loadClip("pageflip.swf", "_root.pageflip");”修改为“my_mcl.loadClip("pageflip-.swf", "_root.pageflip");”就行了,修改好了以后,导出swf,命名为index-.swf,然后放到刚才那个文件夹覆盖以前的未修改的index-.swf就行了
10.另外还有一些小地方要改,就是pages_online-.txt和pages-.txt里的page_01.jpg改为page_01-.jpg,其实这个不改也行,==|||
11.全部修改好了以后,记得双击index-.swf,看看副刊的效果,如果发现错误,还可以回去检查一下。测试完毕之后,就可以开始做主刊了。梦落随风这里的例子是用zm06做的主刊,这个大家随便做,做好了以后,记得把原tmf中自带的frontinfo.swf替换为我们在第5步做好的frontinfo-.swf,

.
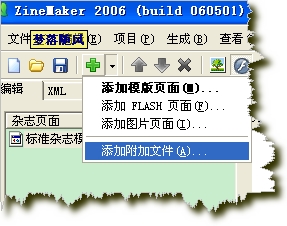
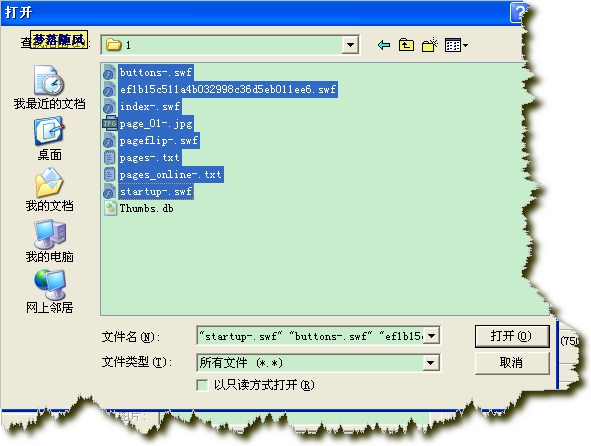
12.最后就是导入副刊了,把刚才修改好名字的副刊文件,全部以附件的形式导入到zm里,如图:


.
13.最后,生成,测试,你们就可以看到效果啦~~~~
最后,我把我刚才教程中用到的源文件放上来,大家有不懂的,可以下载下来看看纳米盘下载感谢提供思路的古树……