如果正在刷网课的你,是不是最不开心的事就是看网课的过程电脑不能干其他事,鼠标移出视频当前播放页,就会停止播放。这个问题其实不难,只需要一步便可解决该问题。废话不多说,直接上步骤
一、视频播放器为HTML5:
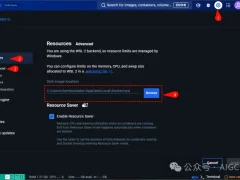
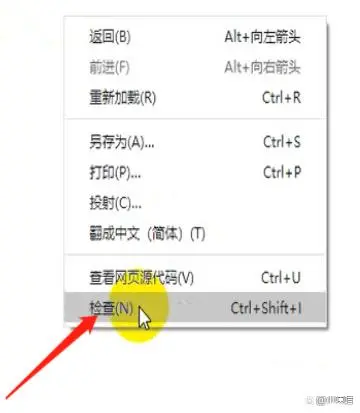
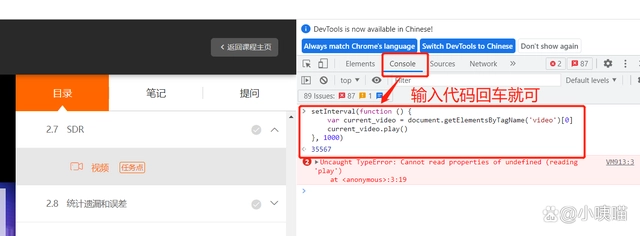
第一步:进入网页,最好在空白处鼠标右键,点击“检查”(或者F12打开开发工具),再到在控制台(console)中输入
setInterval(function () {
var current_video = document.getElementsByTagName('video')[0]
current_video.play()}, 1000)
回车执行即可。

打开开发工具

二、视频播放器为Flash:
通过修改失去焦点函数
F12打开开发工具-在控制台(console)中输入
if (!-[1,] && !window.XMLHttpRequest || navigator.userAgent.indexOf("MSIE 8.0") > 0) { document.onfocusout = function () { return true; } } else { window.onblur = function () { return true; } }
执行后,就可以将页面放到后台,愉快干其他的了。
#网页版刷课 #网课自动暂停 #鼠标移出视频停止播放

如果正在刷网课的你,是不是最不开心的事就是看网课的过程电脑不能干其他事,鼠标移出视频当前播放页,就会停止播放。这个问题其实不难,只需要一步便可解决该问题。废话不多说,直接上步骤
一、视频播放器为HTML5:
第一步:进入网页,最好在空白处鼠标右键,点击“检查”(或者F12打开开发工具),再到在控制台(console)中输入
setInterval(function () {var current_video = document.getElementsByTagName('video')[0]current_video.play()}, 1000)
回车执行即可
或者更方便:
setInterval(function () {document.querySelector('video').play()}, 1000);
setTimeout(function () {document.querySelector('video').playbackRate=16}, 1500)
复制
二、视频播放器为Flash:
通过修改失去焦点函数
F12打开开发工具-在控制台(console)中输入
if (!-[1,] && !window.XMLHttpRequest || navigator.userAgent.indexOf("MSIE 8.0") > 0) { document.onfocusout = function () { return true; } } else { window.onblur = function () { return true; } }
复制
执行后,就可以将页面放到后台,愉快干其他的了。
#网页版刷课
#网课自动暂停
#鼠标移出视频停止播放
其他,加快视频播放速率(倍速播放),以下均可:
document.querySelector(“video”).playbackRate=15;
document.getElementsByTagName(“video”)[0].playbackRate=15;
setInterval(function () {document.querySelector('video').play()}, 1000);
setTimeout(function () {document.querySelector('video').playbackRate=16}, 1500)
复制
三、F12控制台方法,找到visibilityChanged事件,删除它,切换页面的时候视频就不会暂停了,可能不能网课需要删除的有所不同,方法差不多,实在不行,把所有的都删除掉,右边是删除图文教程。
四、手机端光速学完而且不用答题
如果上面是快速学完的话,那么利用手机端可光速学完且不用答题。具体操作如下:
该部分需输入密码
五、电脑端,F12->Console面板输入两遍
var video=document.querySelector('video')
video.currentTime = video.duration
复制
六、利用书签学习
书签命名为1,内容为:
javascript:document.querySelector("video").dispatchEvent(new Event("ended"))
复制
书签命名为2,内容为
javascript:var v=document.querySelector("video");if(v){v.muted=true;v.playbackRate=1.2; v.play();}
复制
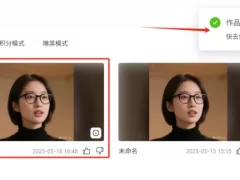
打开视频,先点击书签1,再点击书签2,过一会看看右边播放是否打勾。
七、如果上述方法不行,可采用如下:
1、先按 F12
document.querySelector("video").dispatchEvent(new Event("ended"))
复制
2、此时视频显示完成,但是学时没有增加。此时,点击播放(点击再学一遍),暂停,再播放。
3、再输入
var v=document.querySelector("video");
if(v){
v.muted=true;
v.currentTime=Math.floor(v.duration);
v.play();
}
复制
4、视频又完成(出现再学一遍,下面进度条是粗黄色,右边播放小圈也显示打勾),再出去刷新看,就会发现学时增加了。
八、基于第七种方法,可采用编程一次性运行